Widget Diseño de Imagen
Este Widget es de Flash pero está operativo para HTML en
Microstrategy 10. Se basa en crear un archivo HTML que son una sucesión de puntos
que forman un polígono y asignarle un ID, cuando nuestro Dataset para ese ID
tiene datos coloreará la forma.
Debemos tener primeramente habilitadas las visualizaciones Flash
En nuestro caso hemos creado un mapa de España para poder
poner las islas Canarias bajo las Baleares. Una característica importante en
este widget es usarlo como selector para que charts relacionados con la región
seleccionada se actualicen.
Para poder usar este widget deberemos modificar 2 archivos y
añadir otros 2.
En la carpeta C:\Program
Files (x86)\MicroStrategy\Web ASPx\VisFramework\map añadiremos el archivo html con las áreas.
Mi html están apuntando a ./images/mapas/xxxxxxx.png, por tanto en dicha ruta tendrá que haber
una imagen, podemos omitir este fichero, de hecho yo siempre lo omito porque el
acabado es mejor solo con el html cuando pinto áreas.
Hay que editar el fichero ShapeFileMap.xml que está en MicroStrategy\WEB-INF\xml\config. Y añadir
un registro como este:
<ShapeFileMap shapeKey="CCAAImageMapCoords"
shapeType="Polygon" role="State" name="CCAA de
España" descWeb="mstrWeb.9288" descFlash=""
descDesktop="CCAA de España" shapeFile="VisFramework/map/CCAA_V.html"/>
Apunto a la entrada de los ficheros de traducciones mstrWeb.9288
en descWeb. Aunque podemos poner un
string directamente como en descDesktop.
Las entradas que he omitido se emplearían si queréis consumir el cuadro de
mando desde Developer (casi imposible) o lo queréis exportar a PDF / Flash.
Editad los ficheros MessagesBundle_es.properties y MessagesBundle_en.properties en MicroStrategy\WEB-INF\classes/resources.
Al final introducid la descripción que queráis usar en la entrada para el 9288.
Finalmente añadimos en el fichero MicroStrategy\Web ASPx\WEB INF\classes\resources\Imagemap.Properties el
registro siguiente, enlazando la visualización con el texto en el fichero de
traducciones:
VisFramework/map/mapas
españa/CCAA_V.html=mstrWeb.9288
Una vez hecho esto podemos usar esta Visualización en
Microstrategy Web.
Reiniciamos el servidor Web reseteando el servicio 'World Wide Web Publishing Service'
Reiniciamos el servidor Web reseteando el servicio 'World Wide Web Publishing Service'
Por defecto las zonas se colorean en azul, para hacer que se
coloreen por la métrica deberemos crear un umbral:
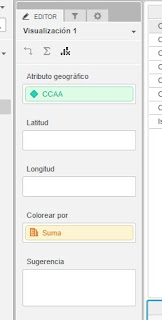
Y finalmente en modo edición sobre el atributo de CCAA
seleccionamos la opción Usar como
selector
Espero que os sirva y gracias!!
Referencias:
https://community.microstrategy.com/t5/Web/TN44639-How-to-add-a-custom-shape-in-MicroStrategy-Image-Layout/ta-p/194388
https://community.microstrategy.com/t5/Web/TN42338-How-to-Add-a-Custom-Coordinates-File-for-the-Image/ta-p/192203
https://community.microstrategy.com/t5/SDK/TN44313-How-to-Add-a-Custom-Html-Coordinates-File-to-the-Drop/ta-p/194087
Referencias:
https://community.microstrategy.com/t5/Web/TN44639-How-to-add-a-custom-shape-in-MicroStrategy-Image-Layout/ta-p/194388
https://community.microstrategy.com/t5/Web/TN42338-How-to-Add-a-Custom-Coordinates-File-for-the-Image/ta-p/192203
https://community.microstrategy.com/t5/SDK/TN44313-How-to-Add-a-Custom-Html-Coordinates-File-to-the-Drop/ta-p/194087